Java+Android для школьников. Занятие №18. Расширяем знания о виджетах. Способы разметки приложения в Android Studio
На прошлом занятии мы познакомились с виджетами (англ. widget, означает элемент графического интерфейса). В нашем первом приложении виджетом является элемент интерфейса TextView, который представляет собой текстовую метку с надписью "Hello World!" (вспомним экран с запущенным приложением).
Как же добраться до управления этой меткой и какие варианты управления существуют в Android Studio (Студии)? На занятии мы попробуем разобраться с этими вопросами.
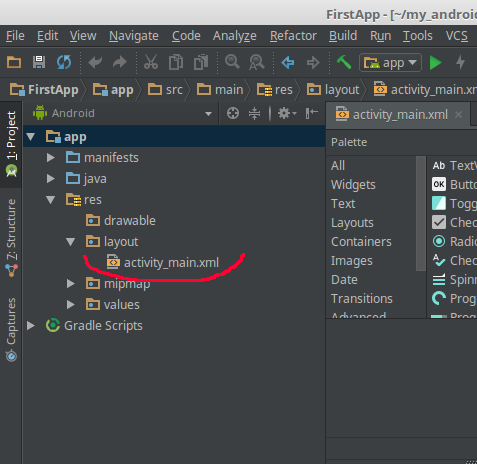
Итак, откройте наш первый проект и перейдите в ProjectView res->layout->activity_main.xml

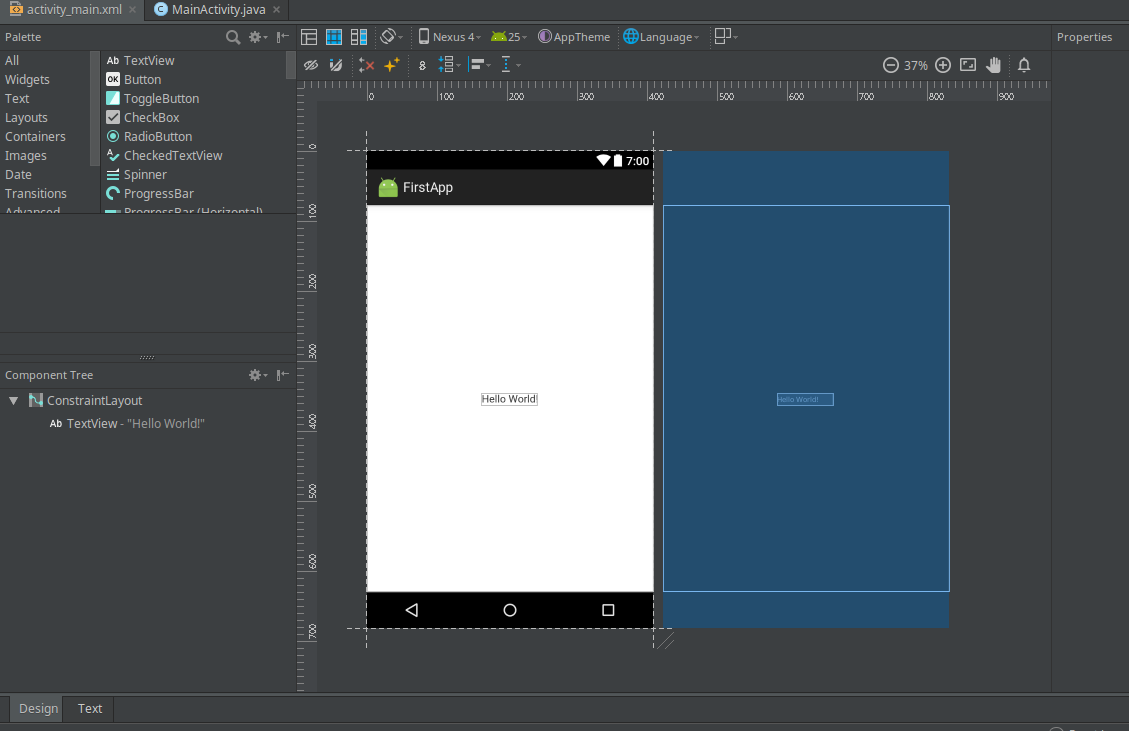
Открывается редактор разметки приложения Layout Editor (редактор макета), так называется инструмент, позволяющий управлять разметкой окна приложения

Если в Студии все настроено правильно, открывается так называемый Редактор дизайна. Попасть в него можно также, нажав вкладку Design. Как сказано на странице описания Layout Editor на сайте Anroid-разработчиков:
| В редакторе макетов вы можете быстро создавать макеты, перетаскивая элементы пользовательского интерфейса в визуальный редактор дизайна. Редактор дизайна может просматривать ваш макет на разных устройствах и версиях Android, и вы можете динамически изменять размер макета, чтобы быть уверенным, что он хорошо работает на разных размерах экрана. |
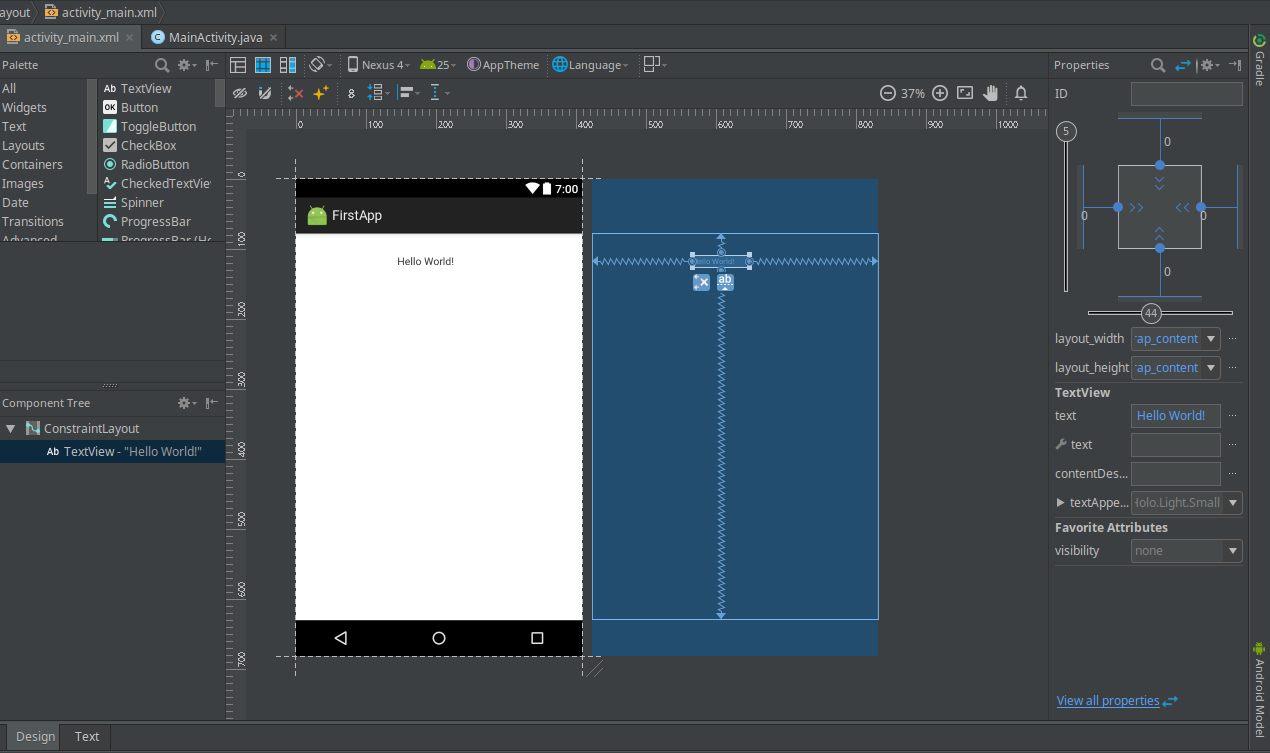
Из этого описания становится понятным, что Layout Editor может "волшебным способом" заставить метку передвинуться, и действительно - подхватив ее мышью, удерживая левой кнопкой и передвигая можно увидеть изменение ее положения.

Кроме того, важно убедиться, что все это работает. Сохраните приложение нажав в меню File->Save или на кнопку со значком диска (она отмечена красным) на панели инструментов:
Теперь запустите приложение на вашем устройстве или в эмуляторе и убедитесь, что метка "Hello World!" в окне программы переместилась туда, куда она была помещена с помощью редактора макетов.
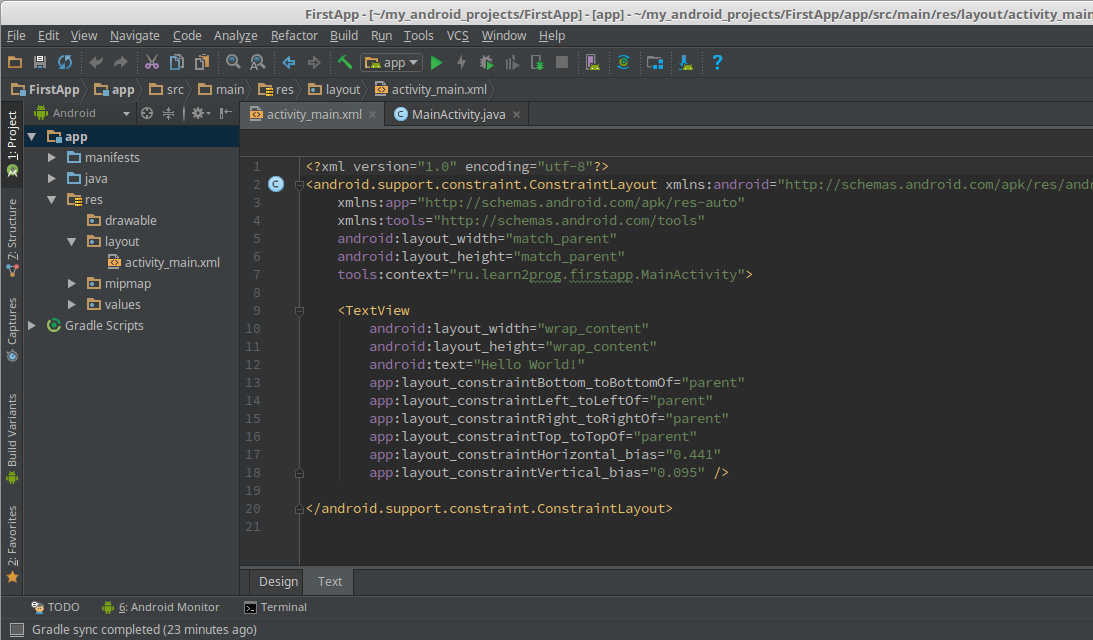
Отлично! Теперь мы умеем менять расположение виджета на экране (в окне приложения). Однако, для нас важно понять как работает эта технология. Нажмите на вкладку Text редактора макета.

Перед вами - обычный текстовый файл, правда составленный, как можно заметить сразу, по особым правилам. О правилах составления xml-файла можно почитать в Википедии - https://ru.wikipedia.org/wiki/XML. Файлы разметки XML по своей структуре очень похожи на HTML-файлы (однако, если вы не сталкивались с HTML, не беда, познакомьтесь для начала с XML :)
Тегом в файлах разметки называется структура в таких вот скобках
Отметим, что теги могут быть вложены один в другой, а заканчивается тег вот таким слешем:
Сразу бросается в глаза - знакомый TextView!
Он размещен внутри другого тега (о нем мы поговорим попозже) и имеет свойства, которые называются атрибутами. Например, зная немного английский язык, можно понять, что атрибут "android: text" определяет содержимое метки, а "android: layout_width" ширину ее размещения (layout по-английски это "расположение").
В принципе, изменять расположение виджетов можно редактируя файл разметки в текстовом редакторе, хотя кому-то может показаться использование редактора макетов удобнее. Попробуйте самостоятельно изменить текст метки на произвольный, сохраните проект, запустите его и убедитесь, что ваши изменения вступили в силу.
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии

